发送
概述
Forge 现在提供零停机部署,这得益于与 Envoyer 的无缝原生集成。Envoyer 的零停机部署确保您避免服务器更新代码时即使是短暂的毫秒级停机时间。
创建 Envoyer API 令牌
首先,您需要为 Laravel Forge 和 Envoyer 同时订阅。设置完成后,导航到您的 Envoyer 仪表板并 创建一个新的 API 令牌。至少,Forge 需要以下范围
deployments:create
projects:create
servers:createEnvoyer API 访问
为了使集成未来可期,请考虑为 Forge 提供额外的访问权限。您可以在任何时候更新 Forge 中的 Envoyer 的 API 令牌。
将您的 Envoyer 帐户链接到 Forge
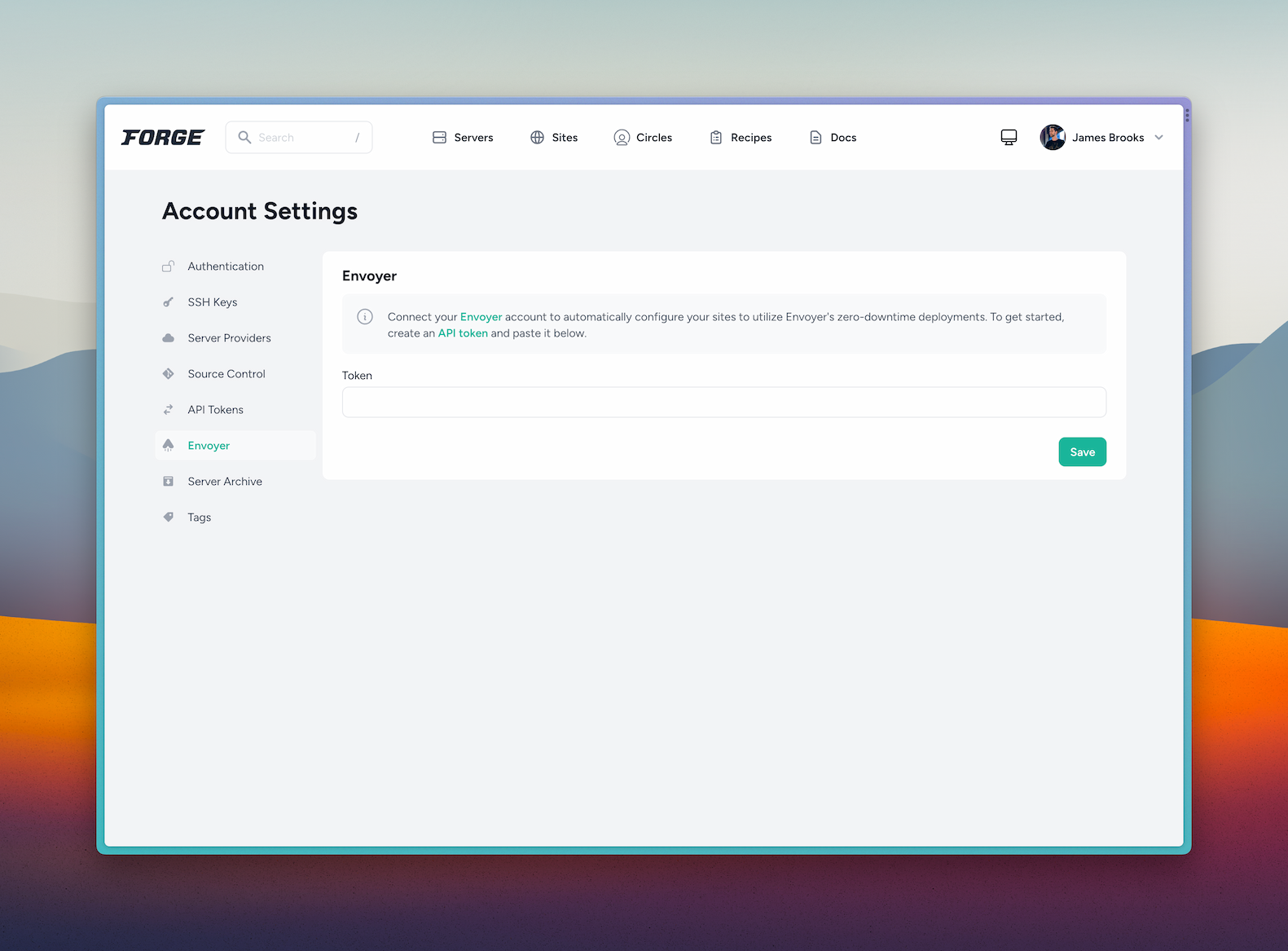
接下来,是时候将 Forge 与您的 Envoyer API 令牌链接起来。导航到 Forge 中的帐户设置,然后点击 Envoyer 导航项。

使用 Envoyer 创建新站点
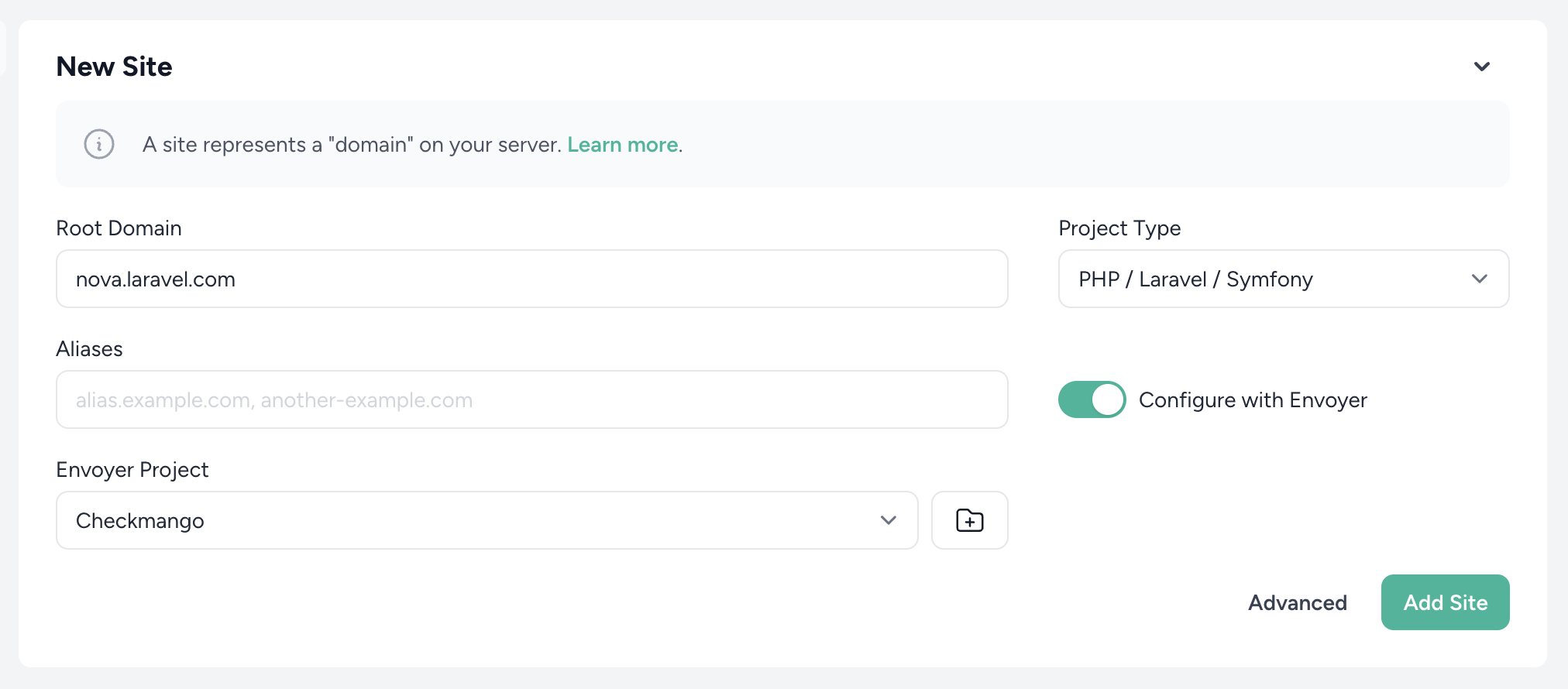
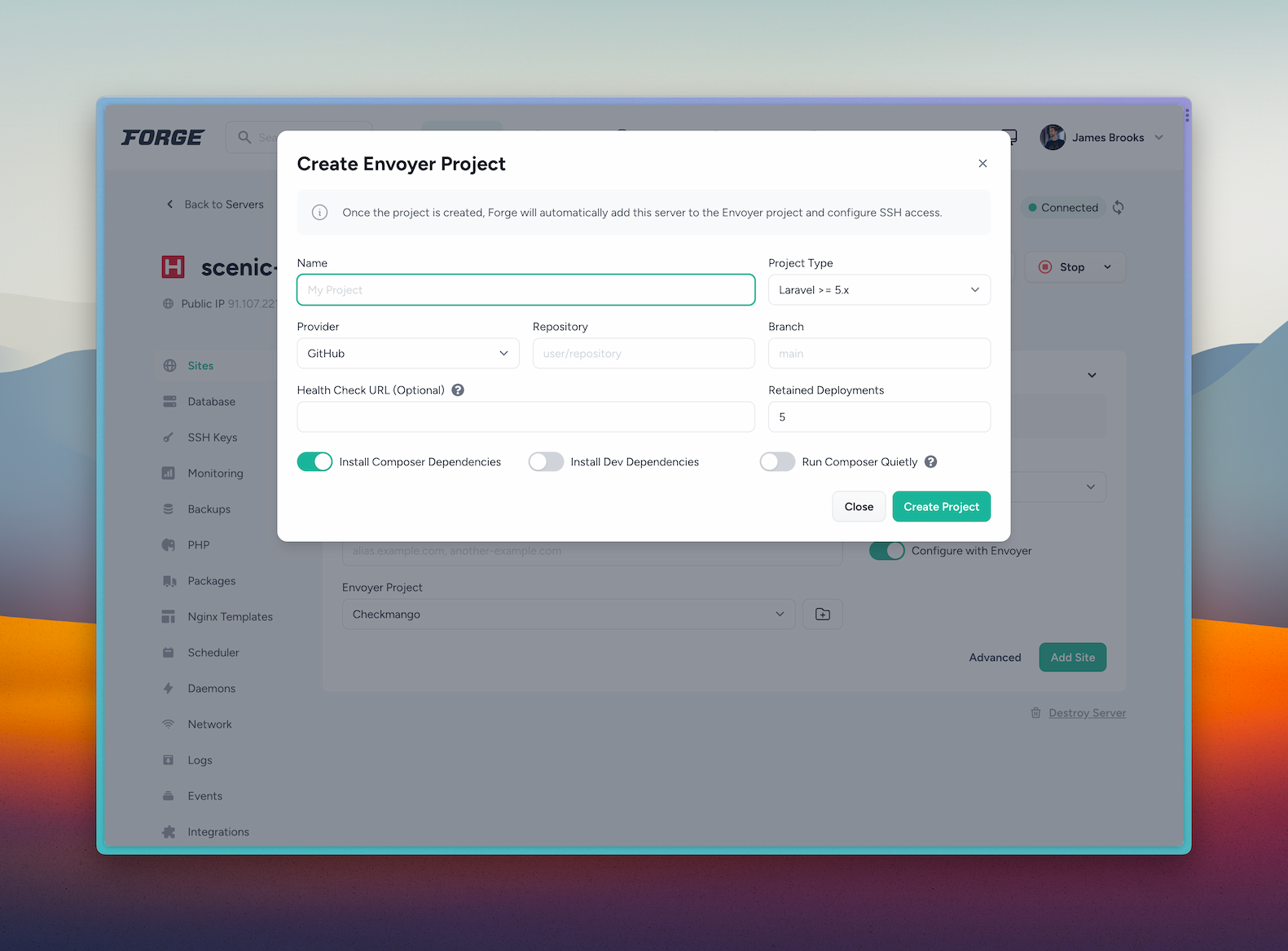
在 Forge 中创建新站点时,您会注意到一个名为“使用 Envoyer 配置”的新选项。切换此选项以显示下拉菜单,您可以在其中选择现有 Envoyer 项目或创建一个全新的项目。


Forge 中的 Envoyer 站点
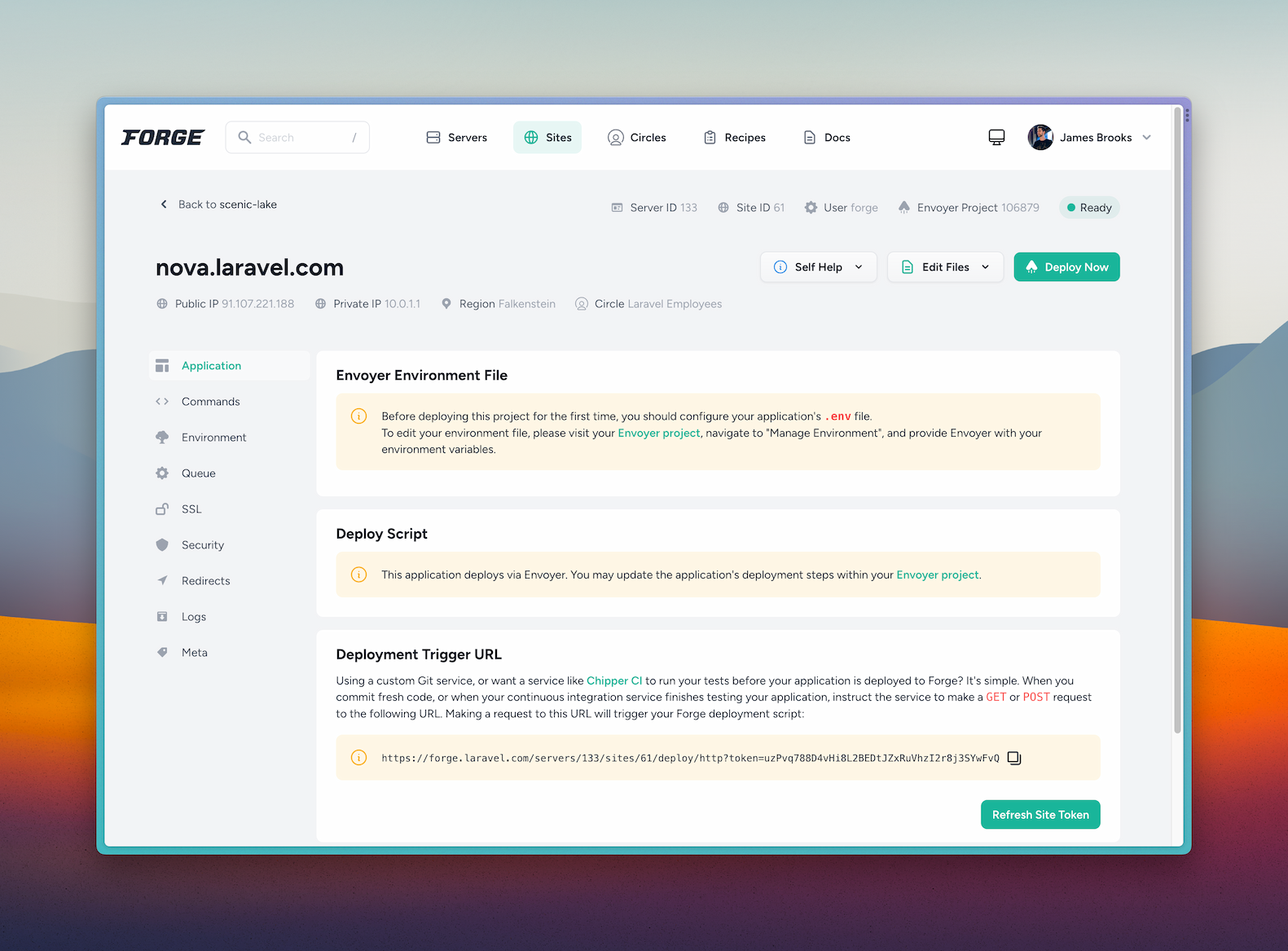
要在 Forge 中部署您的 Envoyer 项目,只需点击“立即部署”按钮,就像您在 Forge 中处理任何其他站点一样。“部署触发 URL”也可以在 CI 环境中使用。
此外,Forge 已更新以完美匹配 Envoyer 项目
- 命令从
/current目录执行。 - 环境面板将显示
.env文件的只读版本。继续使用 Envoyer 来管理您的环境文件,尤其是在需要跨多个服务器同步的情况下。 - 网站的“包”面板已禁用,以确保
auth.json文件在后续部署中保持完整。

将现有网站迁移到 Envoyer
在将您的 Forge 网站迁移到 Envoyer 之前,请确保您的网站目录不包含名为releases或current的目录。这对于允许 Envoyer 在服务器上安装项目期间创建这些目录至关重要。
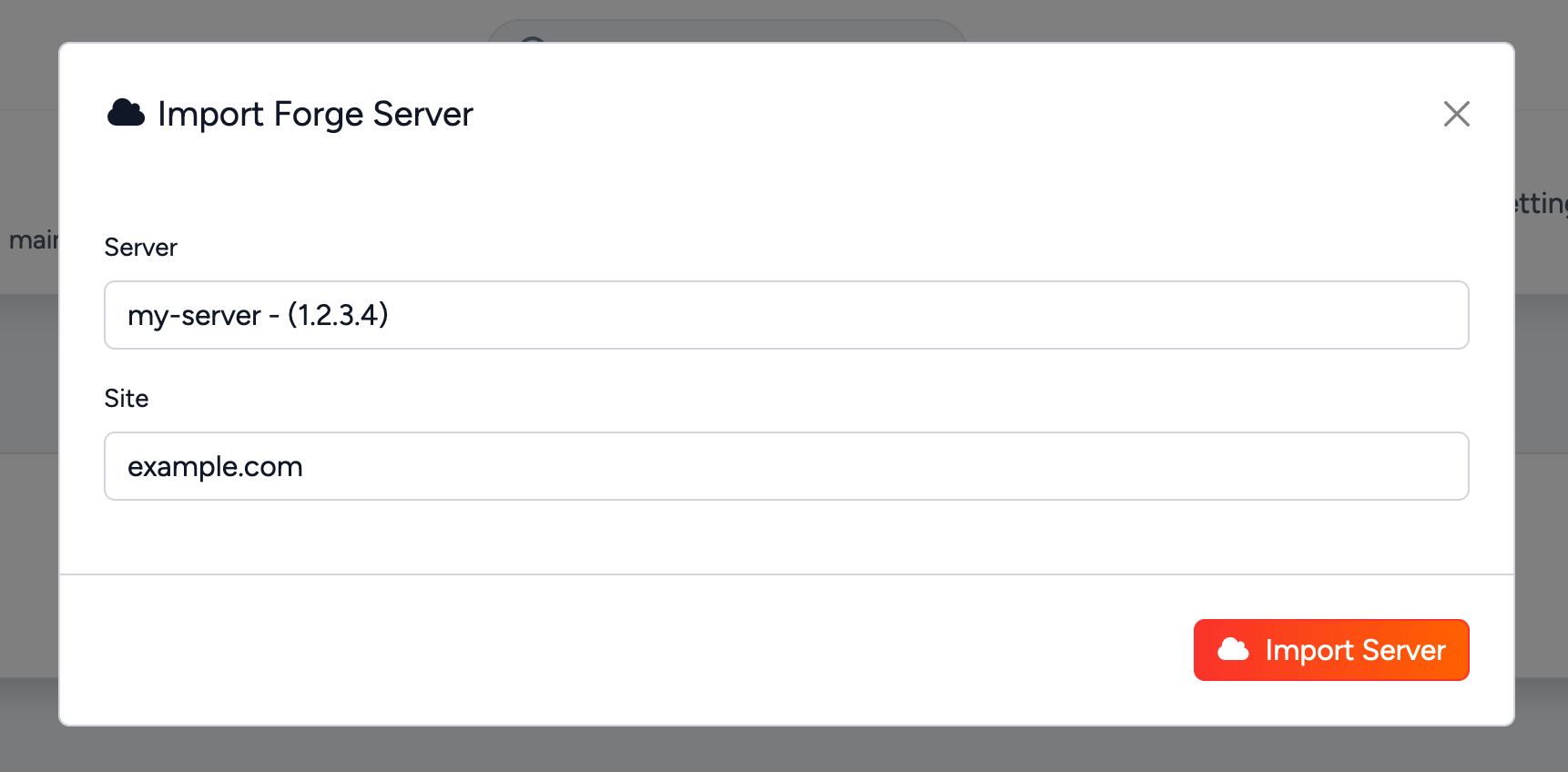
接下来,访问 Envoyer 仪表板并导航到相关项目。在项目设置中,选择“导入 Forge 服务器”,然后选择合适的服务器和站点,最后点击“导入服务器”。

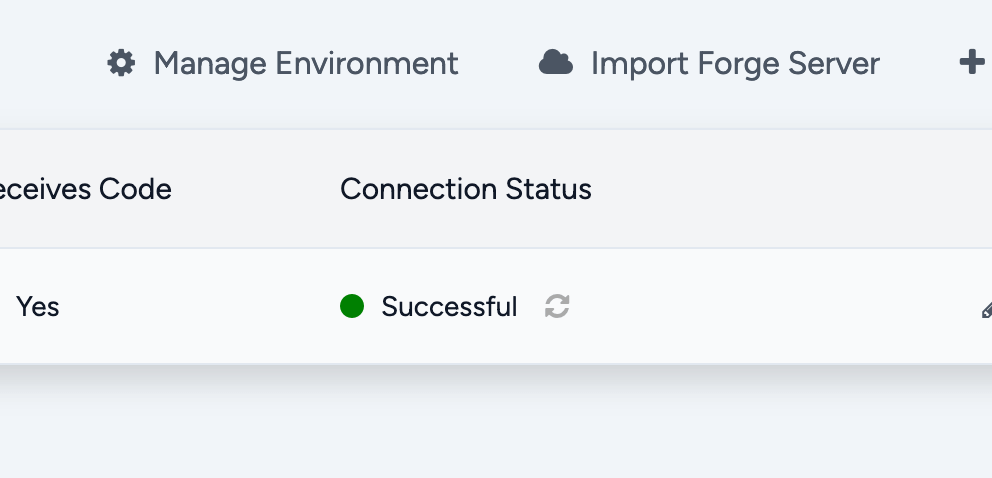
添加服务器详细信息后,务必测试连接,以确保 Envoyer 可以有效地与您的服务器通信。您可以从服务器概述中测试连接状态。

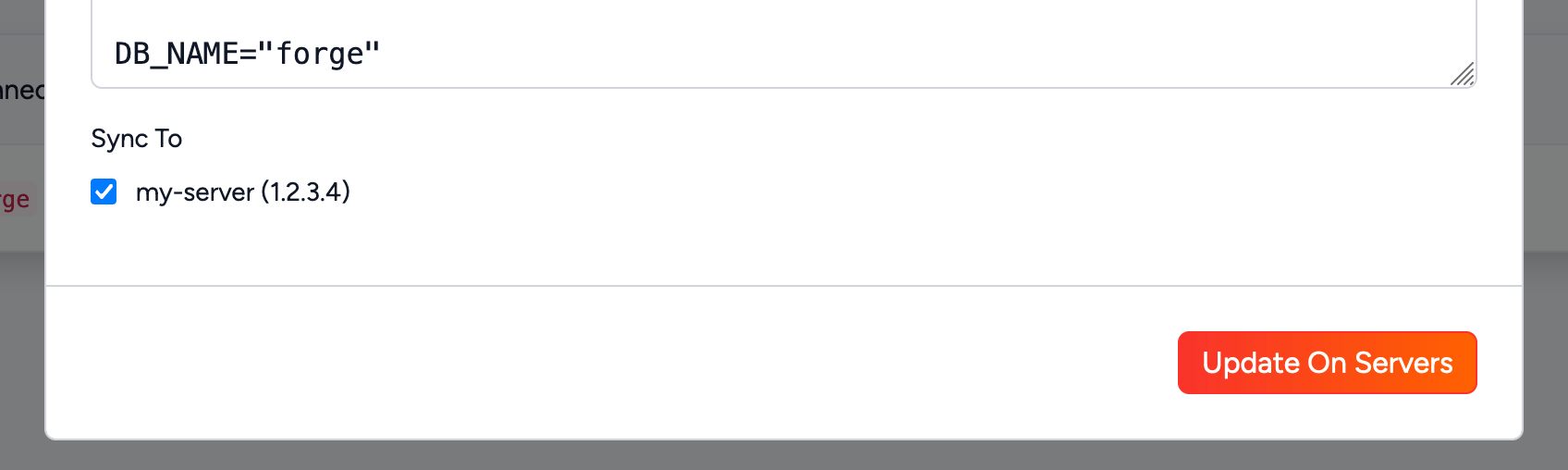
接下来,点击“管理环境”按钮,解锁您的环境,并将其同步到新服务器。此操作将替换服务器上站点目录中现有.env文件的内容。

现在,您应该从 Envoyer 启动部署。部署完成后,Envoyer 将将应用程序的最新版本下载到您网站的 releases 目录,并添加指向/current的符号链接。
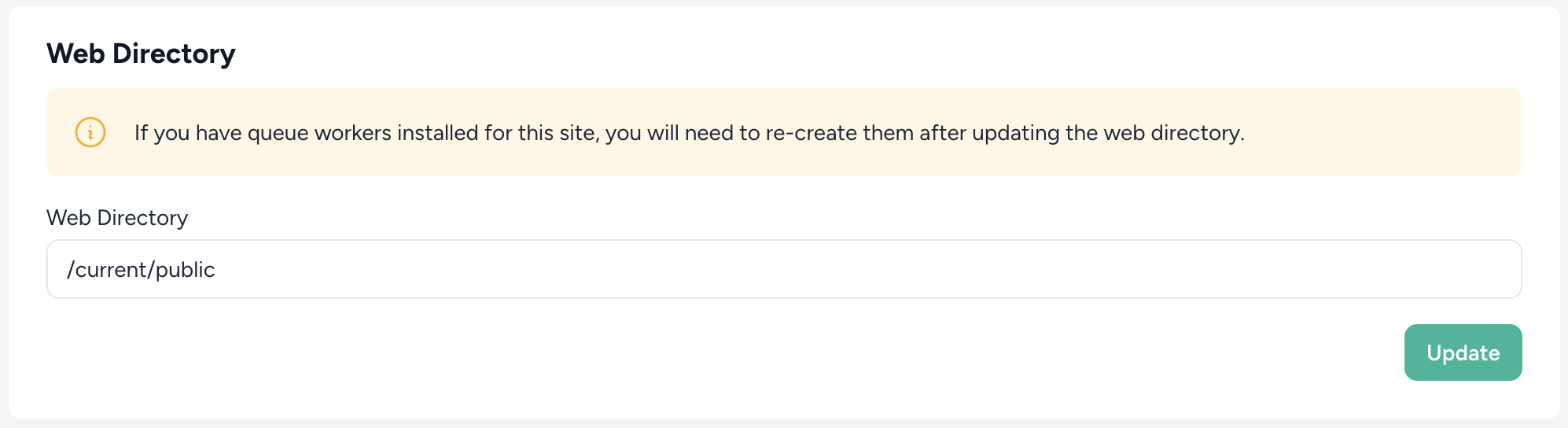
您的网站应该仍然可以访问,但旧版本仍在提供服务。要解决此问题,请导航到 Forge 中的“设置”面板,并在 Web 目录前添加/current。例如,如果您的网站 Web 目录当前为/public,请将其更新为/current/public。这样做将指示 Nginx 从/home/forge/example.com/current/public提供您的应用程序 - Envoyer 安装应用程序最新版本的地址。

现在,您应该整理您的网站目录,确保它只包含.env文件,以及releases、current和storage目录。在**确保您已备份所有需要的内容后**,您可以删除其他所有内容,包括任何点文件和目录,例如.git、.gitattributes等。
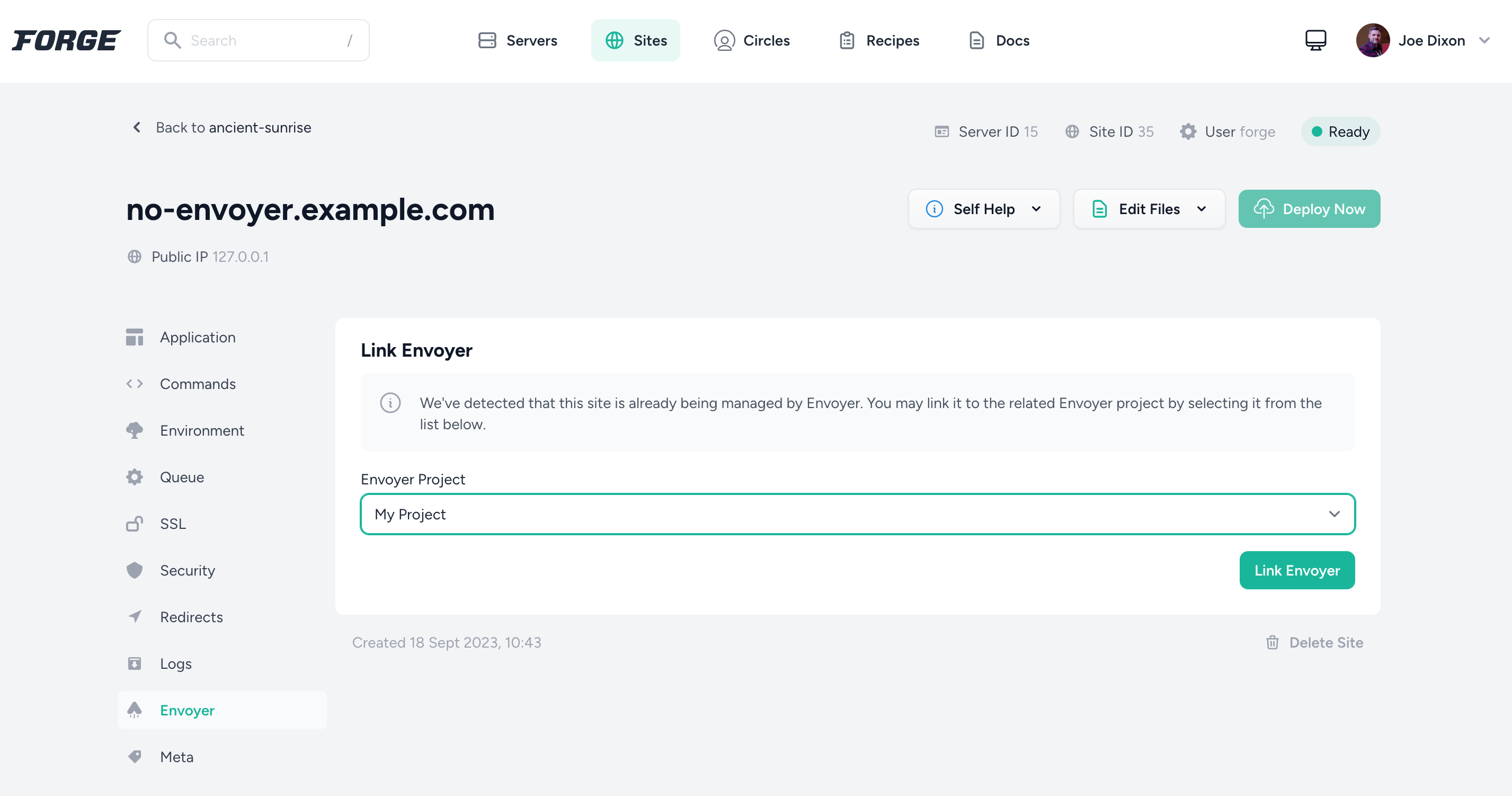
现在 Web 目录包含/current,Forge 将在“Envoyer”面板中识别您的网站由 Envoyer 管理。您现在可以通过从项目列表中选择相关项目来将 Forge 和 Envoyer 链接在一起。

最后,现在您的应用程序已从/current目录提供服务,您应该更新您的调度程序、队列工作者和任何守护进程,以确保它们从正确的路径运行。